グラデーションをチェック [花子]
(必要や好みに応じてだが)グラデーションのところはSVG経由でやるのも手かもしれない、というのはよいが、所々に微妙にグラデーションを入れている図面なんかだと、いったいどこにどれくらいグラデーションを使ったのか、パッと把握しきれないことがある。…私の場合はあるんである。
と、いうわけで、思い切りやっつけだが、図面内のグラデーションをチェックするマクロ。どれくらい使う機会があるか分からないが、ともかく実験。
肝心のコードは以下。
と、いうわけで、思い切りやっつけだが、図面内のグラデーションをチェックするマクロ。どれくらい使う機会があるか分からないが、ともかく実験。
肝心のコードは以下。
タグ:マクロ
2009届いた [花子]
そうでもないのだけど何となく久しぶりに下山してきた的な。日焼け止めを用意していなかったのが迂闊。
昨年、701HDVを導入、その際に行われていたキャンペーンのプレゼントが届いていた。中に、マンフロット とジッツォ
とジッツォ の工場を取材した別刷り(?)が同封されていた。ジッツォがフランスからイタリアに移ったのは知っていたが、特にこれといった感慨もなかったわけだが…。製品が購入できる店の紹介でヴェネツィアが載っていて、リアルト橋だとかよく知っている名前に遭遇。途端に身近なことのように錯覚するのだからあれである。
の工場を取材した別刷り(?)が同封されていた。ジッツォがフランスからイタリアに移ったのは知っていたが、特にこれといった感慨もなかったわけだが…。製品が購入できる店の紹介でヴェネツィアが載っていて、リアルト橋だとかよく知っている名前に遭遇。途端に身近なことのように錯覚するのだからあれである。
そんなわけでJUST Suite 2009が届いていた。

一通り様子を見てみたが、とりあえずは花子2009。
「図形加工」はもう非常にありがたい。なんかもうとにかくありがたい。さっそくクリップウィンドウ内のカスタマイズしたシートに常駐。相当込み入った図形でもスルッと処理されて今のところストレスも全く無い。作図が格段に楽になりそう。
文字入力ウィンドウもかなり使えるものになった印象。いずれ、花子透過編集ならぬ「一太郎透過編集」とかできるようになったら愉快なんじゃないかとか。
ズームスライダーも実際にいじってみて私的にかなりありがたい感じ。難を言うなら、(オプションか何かで良いので)3200%までスライダーで操作できるようになって欲しい。
EPS形式の保存、「EPSコンバータを一新」とあるだけあって、旧版と比べるともう革命的といっても良いくらい改善されている。Illustratorで開いてみたら、もうほとんどそのまんまという感じ。
ドロップシャドーなどの効果はビットマップで表現されるので、いったん効果を消してIllustratorで再度設定というのも(手間でなければ)手だろう。
グラデーションは、ビットマップとクリッピングマスクで表現しているのか?このあたりは好みや目的によっては使えたり使えなかったりするかもしれないが、2008以前のグラデーションの再現方法と比べて、俄然扱いやすくなっている。必要に応じてSVGと併用すると、ほぼ問題はなさそうかもしれない。私的にはかなり手軽に使えるようになった印象。ここまでEPSの再現性が高くなってくると、花子の使い方の幅がかなり大きく広がるんじゃないかという気がする。より使いやすくなったプラス可能性を感じるバージョンかもしれない。
おなじみジェフさんのところにも詳細が多数。
http://jchap.justblog.jp/exploring_hanako/
昨年、701HDVを導入、その際に行われていたキャンペーンのプレゼントが届いていた。中に、マンフロット
そんなわけでJUST Suite 2009が届いていた。

一通り様子を見てみたが、とりあえずは花子2009。
「図形加工」はもう非常にありがたい。なんかもうとにかくありがたい。さっそくクリップウィンドウ内のカスタマイズしたシートに常駐。相当込み入った図形でもスルッと処理されて今のところストレスも全く無い。作図が格段に楽になりそう。
文字入力ウィンドウもかなり使えるものになった印象。いずれ、花子透過編集ならぬ「一太郎透過編集」とかできるようになったら愉快なんじゃないかとか。
ズームスライダーも実際にいじってみて私的にかなりありがたい感じ。難を言うなら、(オプションか何かで良いので)3200%までスライダーで操作できるようになって欲しい。
EPS形式の保存、「EPSコンバータを一新」とあるだけあって、旧版と比べるともう革命的といっても良いくらい改善されている。Illustratorで開いてみたら、もうほとんどそのまんまという感じ。
ドロップシャドーなどの効果はビットマップで表現されるので、いったん効果を消してIllustratorで再度設定というのも(手間でなければ)手だろう。
グラデーションは、ビットマップとクリッピングマスクで表現しているのか?このあたりは好みや目的によっては使えたり使えなかったりするかもしれないが、2008以前のグラデーションの再現方法と比べて、俄然扱いやすくなっている。必要に応じてSVGと併用すると、ほぼ問題はなさそうかもしれない。私的にはかなり手軽に使えるようになった印象。ここまでEPSの再現性が高くなってくると、花子の使い方の幅がかなり大きく広がるんじゃないかという気がする。より使いやすくなったプラス可能性を感じるバージョンかもしれない。
おなじみジェフさんのところにも詳細が多数。
http://jchap.justblog.jp/exploring_hanako/
2009発表 [花子]
内業しつつふと外に目をやると、どうもツグミっぽく見える何かを一瞬確認。脇がやけに強いオレンジ色に見えた気がして(たぶん風切の褐色部の見間違い)、上面の黒がやけに濃くシャープな感じに見えた気がして、おやっと思っ…たときにはすい~っと飛んでいかれ、それっきり。結局ツグミの初認だったのかなんだかよく分からないまま。
そんなこんなで「JUST Suite 2009」 発表。世間的には「ATOK2009」のニーズが高いのだろうが、やはり私的に主に気になるのは「花子2009」
発表。世間的には「ATOK2009」のニーズが高いのだろうが、やはり私的に主に気になるのは「花子2009」 。
。
話には聞いていたが、正式に「図形加工」機能が搭載され、作図の作業が(ようやく)楽になるのは非常にありがたい。やはりこの点が一番大きいわけだが、今までほとんど利用していなかった「文字入力ウィンドウ」は今回ちょっと気になりだしている。
そして、「ズームスライダー」も地味なようだがかなり気になっている。というのも、1つには、普段、表示倍率を600%前後にしていることが多く、そのへんの操作がかなり楽になりそう、ということがある。そしてもう1つは、スクロールや拡大縮小する際の画面表示が、果たしてどれくほどなめらかになっているのか気になる、という点がある。ストレスなく作業する上で、結構重要。な気がする。
そんなこんなで「JUST Suite 2009」
話には聞いていたが、正式に「図形加工」機能が搭載され、作図の作業が(ようやく)楽になるのは非常にありがたい。やはりこの点が一番大きいわけだが、今までほとんど利用していなかった「文字入力ウィンドウ」は今回ちょっと気になりだしている。
そして、「ズームスライダー」も地味なようだがかなり気になっている。というのも、1つには、普段、表示倍率を600%前後にしていることが多く、そのへんの操作がかなり楽になりそう、ということがある。そしてもう1つは、スクロールや拡大縮小する際の画面表示が、果たしてどれくほどなめらかになっているのか気になる、という点がある。ストレスなく作業する上で、結構重要。な気がする。
次期花子 [花子]
70ステップ越えたあたりから遅々として進まない作業、不意に左右を間違えていたことに気がついて折れそう(ということが何度となく)…。
相変わらず花子とIllustratorを相互に使ってがしがし作図していたりするわけだが、ジェフさんのところでも紹介されているように、次期花子にはついにあの機能が搭載されるらしい。ついに、と言っても別に革新的な機能というわけではないのだが、おそらくは少なからぬユーザーから要望があったのだろう。これで(ようやく)作図がより楽になる。
もう一つ気になっているのが、表示が軽くなっているかどうか、という点。起動から画面表示までとにかく軽快だったのはけっこう大きなメリットだったが、アンチエイリアスが搭載されてからはどうにも重くなっている(オフにすればよいだけの話ではあるのだけれど)。ヘビーだったAdobe製品の動作が軽くなっていることも相まって、もたつきがどうしても気になってくる。製品版でどうなっているか、個人的にはかなり注目している点ではある。
いずれにしても、個人的に少なくとも花子に関してはバージョンアップ決定。
相変わらず花子とIllustratorを相互に使ってがしがし作図していたりするわけだが、ジェフさんのところでも紹介されているように、次期花子にはついにあの機能が搭載されるらしい。ついに、と言っても別に革新的な機能というわけではないのだが、おそらくは少なからぬユーザーから要望があったのだろう。これで(ようやく)作図がより楽になる。
もう一つ気になっているのが、表示が軽くなっているかどうか、という点。起動から画面表示までとにかく軽快だったのはけっこう大きなメリットだったが、アンチエイリアスが搭載されてからはどうにも重くなっている(オフにすればよいだけの話ではあるのだけれど)。ヘビーだったAdobe製品の動作が軽くなっていることも相まって、もたつきがどうしても気になってくる。製品版でどうなっているか、個人的にはかなり注目している点ではある。
いずれにしても、個人的に少なくとも花子に関してはバージョンアップ決定。
SVGを介して花子からIllustratorにデータを渡すとき透明が指定されているとうまくいかない [花子]
十分詳しく分析していないのだが、塗りに「透明」を指定した図形が含まれる花子データは、SVGを介してIllustratorに持って行こうとすると、そのままではうまくいかないっぽい。
花子の図面をSVGで保存しIllustratorのドキュメント上に配置したとき、まるっきり何も表示されないことがある(なお当該のSVGファイルをブラウザ等で開くとちゃんと図面が表示される)。
切り分けて原因を探っていったところ、どうも、塗りに「透明」が指定されている図形が含まれている場合に、この問題が起こるらしいことが見えてきた。実際、「透明」を「塗りなし」に変更すると問題なく持って行ける。
※塗りの「透明度」ではなく「透明」なので注意。
そこでひとまず、花子が吐き出すSVGのソースを見てみたところ、「透明」が指定された図形は、SVG上ではハッチパターンがかけられるらしいことが分かった。ようするに、ベクター画像の中がラスター画像で塗りつぶされた状態になっている、ということである。
ここでひとつためしに、SVGで保存する際、「画像の保存場所」を「別ファイル」という設定にして保存しテストしてみたところ、どういうわけか問題なく、というかハッチパターンがかかった状態で、Illustratorのドキュメント上に配置させることができた(ちなみに、これまでは「画像の保存場所」は「SVGファイル内」という設定にしていた)。
とりあえず現状ざっくりまとめると、
花子の図面をSVGを介してIllustratorに持ってこようとしたときに、(SVGファイル自体はちゃんとしているはずなのに)どういうわけかきれいさっぱり図形が無くなっている場合がある。そして、どうもその原因は、塗りが透明(繰り返すが「透明度」ではなく「透明」)に設定されている図形が含まれている場合であるらしい。
そして、その回避策として一番確実なのは、花子上で塗りが「透明」になっている図形全てを「塗りなし」にしてからSVG出力すること。
次善の策は、SVG出力する際に、「画像の保存場所」を「別ファイル」という設定にしてSVG出力すること。ただしこの場合、Illustrator上で余計なハッチパターンを削除しなければならない。
何かもっとスマートな解決策もありそうな気もするが、(私の場合)とりあえず手作業でもたいして時間のかからない範囲の事ということもあり、現状これ以上は突っ込まず。
花子の図面をSVGで保存しIllustratorのドキュメント上に配置したとき、まるっきり何も表示されないことがある(なお当該のSVGファイルをブラウザ等で開くとちゃんと図面が表示される)。
切り分けて原因を探っていったところ、どうも、塗りに「透明」が指定されている図形が含まれている場合に、この問題が起こるらしいことが見えてきた。実際、「透明」を「塗りなし」に変更すると問題なく持って行ける。
※塗りの「透明度」ではなく「透明」なので注意。
そこでひとまず、花子が吐き出すSVGのソースを見てみたところ、「透明」が指定された図形は、SVG上ではハッチパターンがかけられるらしいことが分かった。ようするに、ベクター画像の中がラスター画像で塗りつぶされた状態になっている、ということである。
ここでひとつためしに、SVGで保存する際、「画像の保存場所」を「別ファイル」という設定にして保存しテストしてみたところ、どういうわけか問題なく、というかハッチパターンがかかった状態で、Illustratorのドキュメント上に配置させることができた(ちなみに、これまでは「画像の保存場所」は「SVGファイル内」という設定にしていた)。
とりあえず現状ざっくりまとめると、
花子の図面をSVGを介してIllustratorに持ってこようとしたときに、(SVGファイル自体はちゃんとしているはずなのに)どういうわけかきれいさっぱり図形が無くなっている場合がある。そして、どうもその原因は、塗りが透明(繰り返すが「透明度」ではなく「透明」)に設定されている図形が含まれている場合であるらしい。
そして、その回避策として一番確実なのは、花子上で塗りが「透明」になっている図形全てを「塗りなし」にしてからSVG出力すること。
次善の策は、SVG出力する際に、「画像の保存場所」を「別ファイル」という設定にしてSVG出力すること。ただしこの場合、Illustrator上で余計なハッチパターンを削除しなければならない。
何かもっとスマートな解決策もありそうな気もするが、(私の場合)とりあえず手作業でもたいして時間のかからない範囲の事ということもあり、現状これ以上は突っ込まず。
ベジエに沿って回転させつつ複写-ひとまとめにしたベータ版 [花子]
ゴルゴ13が同年代というのも驚きだが、銭形警部が年下というのはもっと驚きだ。
兼・予約投稿のテスト/AutoLoadマクロで手軽にセットアップのテスト
「何等分するか」と「何ミリ間隔で配置するか」をひとまとめにして、ちょっとそれっぽいインターフェイスを付けたバージョン。
条件によってエラーになることが分かっていて、おおよそこんなふうにすればそのエラーをおおむね回避できそうだ、というおおざっぱなイメージはあるが、とりあえず面倒くさいので現時点ではそこまでやっていない。
例によって図面マクロの形で保存している。
http://members.jcom.home.ne.jp/t-usuda2/cg/macro/bejiekyokusennisottefukusha.jhdc
をダウンロードすると花子が起動して、AutoLoadマクロが起動。「はい」をクリックして実行させると「マクロ変更」が開くので、「ベジエ曲線に沿って複写」をシステムマクロにコピーすればOK。
前述の通り、エラーが起こることがあるので注意。
兼・予約投稿のテスト/AutoLoadマクロで手軽にセットアップのテスト
「何等分するか」と「何ミリ間隔で配置するか」をひとまとめにして、ちょっとそれっぽいインターフェイスを付けたバージョン。
条件によってエラーになることが分かっていて、おおよそこんなふうにすればそのエラーをおおむね回避できそうだ、というおおざっぱなイメージはあるが、とりあえず面倒くさいので現時点ではそこまでやっていない。
例によって図面マクロの形で保存している。
http://members.jcom.home.ne.jp/t-usuda2/cg/macro/bejiekyokusennisottefukusha.jhdc
をダウンロードすると花子が起動して、AutoLoadマクロが起動。「はい」をクリックして実行させると「マクロ変更」が開くので、「ベジエ曲線に沿って複写」をシステムマクロにコピーすればOK。
前述の通り、エラーが起こることがあるので注意。
タグ:マクロ
ベジエに沿って回転させつつ複写-ちょっと別のバージョンのテスト [花子]
昨日のピンポイント予報では6:00頃には弱雨なれど3:00では曇りのようだったうえ風も穏やかのようだったから、ぎりぎりを狙って今日も4:00に起きてみたが、既にだくだくと雨は降っていた。この条件の悪さにはさすがに辟易する…。
と、いうわけで別の作業。その合間に、再びちょろっとマクロをいじってみる。
前回のものは、指定したベジエ曲線を「何等分するか」というやり方だったが、今回のものは、指定したベジエ曲線上に「何ミリ間隔で配置するか」、というやり方。どんな長さのベジエに対しても、常に同じ間隔で図形を配置したいのである。

マクロ自体は前回の時点で基本的な部分がほとんどできあがっていることもあり、数行いじっただけで概ねOK。ここまでは思いがけず比較的するりするりと完成。相変わらず微分は必要ないし積分も「中の人」に丸投げなのでそこは楽ちんポンである。
もうちょっとちゃんとした形にするのであれば、前回のやつと今回のやつを一つにまとめて、もうちょっとちゃんとしたインターフェイスを作ればとりあえずは良さそうである。…まあ、余裕があれば。
肝心のコードは以下。
と、いうわけで別の作業。その合間に、再びちょろっとマクロをいじってみる。
前回のものは、指定したベジエ曲線を「何等分するか」というやり方だったが、今回のものは、指定したベジエ曲線上に「何ミリ間隔で配置するか」、というやり方。どんな長さのベジエに対しても、常に同じ間隔で図形を配置したいのである。

マクロ自体は前回の時点で基本的な部分がほとんどできあがっていることもあり、数行いじっただけで概ねOK。ここまでは思いがけず比較的するりするりと完成。相変わらず微分は必要ないし積分も「中の人」に丸投げなのでそこは楽ちんポンである。
もうちょっとちゃんとした形にするのであれば、前回のやつと今回のやつを一つにまとめて、もうちょっとちゃんとしたインターフェイスを作ればとりあえずは良さそうである。…まあ、余裕があれば。
肝心のコードは以下。
タグ:マクロ
ベジエに沿って回転させつつ複写-なんちゃってベータ版 [花子]
この強風はどうにかならんのじゃろか、という今日この頃。けっこう切実。
日の出前から自宅で業務。その合間に、先日テストしたマクロにちょいと手を加えてみる。
とりあえず基本的な動作はするようになった。

肝心のコードは以下。
日の出前から自宅で業務。その合間に、先日テストしたマクロにちょいと手を加えてみる。
とりあえず基本的な動作はするようになった。

肝心のコードは以下。
タグ:マクロ
ベジエに沿って回転させつつ複写-とりあえずテスト [花子]
ちょっと必要があって…というほど切実ではないのだが、ベジエ曲線に沿って(かつ、傾きに応じて回転させながら)図形を複写するマクロが欲しいなぁ、と思ってテスト。基本的なところはいちおう動きそうだな、という感じ。

なお、マクロの中では微分していないところがミソ。

なお、マクロの中では微分していないところがミソ。
タグ:マクロ
図形効果 [花子]
今回もブール処理(Illustratorでいうところのパスファインダ)は搭載されないようだったこともあり、当初、花子2008はスルーしようと考えていた。他の新機能が気になって結局注文したのだが、これらの新機能/改良点が、思いのほか良くできていたのが思わぬ誤算だったわけで。
一見すると地味な機能に見える「コンテンツの呼出元を表示」なんかも、コンテンツ周りをよく使う人にとってはかゆいところに手の届く非常に便利な機能である(結局注文した理由の1つがこれ)。
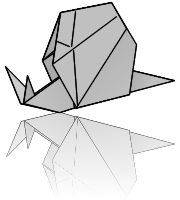
そしておそらく今回の目玉であろう「図形効果」も思いのほかきれいで良い感じである。

たとえば「反射」は、上図のように、図形の下端を基準に垂直方向に反射される。選択した図形の領域の、下の辺が反射面になっている、ということである。
で、通常は水平に反射するのに対して、こんなふうに斜めに反射が付けられたらまた面白いんじゃないかなぁ、と、試しにやってみた。

なんてことはない、
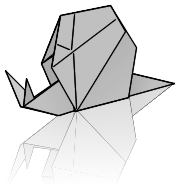
1.元の図形↓に対して、

2.せん断や拡大縮小で適宜変形させた上で反射を付け↓、

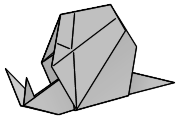
3.変形させた図形そのものは余分なので、上に白い(背景と同じ色の)塗りの長方形を重ねて隠し(点線のイメージ)、

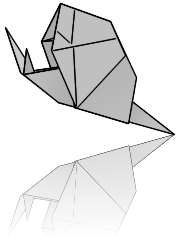
4.その上に元の図をぴったりくっつけて重ねる。

という、ただそれだけのことである。
やっていることは単純なのだが、2の「適宜変形させ」るところを、ちょうどうまくフィットするようによい具合に調整するのがやや手間である。
だもんで、この部分を(ごく簡易的に)自動化するマクロを、軽いお遊びで作ってみた。
詳細は以下。




